tworzenie strony internetowej może być ogromnym przedsięwzięciem, więc zacznij od podstaw: projektowanie stron internetowych. Jest to podstawa każdej dobrej strony internetowej, wizualna struktura wyglądu i działania stron. I chociaż możesz stworzyć pomocny zarys lub szkielet za pomocą długopisu i papieru, możesz dotrzeć tylko do tego bez rzeczywistego oprogramowania do projektowania stron internetowych.
Odpowiednie oprogramowanie umożliwia tworzenie atrakcyjnych makiet dla klientów i eksportowalnych zasobów graficznych dla programistów. Problem z wyborem najlepszego oprogramowania do projektowania stron internetowych polega na tym, że do wyboru są dosłownie setki. Nawet jeśli weźmiesz pod uwagę tylko ułamek tych, które są „standardem branżowym”, to wciąż zmniejsza to tylko twoje opcje do tuzina.
Płaska ilustracja przedstawiająca osobę przy komputerze wybierającą najlepsze oprogramowanie do projektowania stron internetowych
Znalezienie odpowiedniego oprogramowania do projektowania stron internetowych wymaga wielu badań porównawczych. Zebraliśmy tutaj nasze własne najlepsze typy. Ilustracja autorstwa OrangeCrush
Zaangażowanie się w jeden program może być ogromną inwestycją, zarówno pod względem ceny, jak i czasu potrzebnego na naukę. Wybór niewłaściwego oprogramowania do projektowania stron internetowych może Cię wiele kosztować. Ale ujawnienie najlepszego dla Ciebie wyboru wymaga inwestycji w badania: porównanie specyfikacji produktów, planów cenowych i krzywych uczenia się wraz z recenzjami od rzeczywistych projektantów, którzy z nich korzystają.
Dobrą wiadomością jest to, że nie musisz przeprowadzać tych badań sam. W tym artykule podsumowaliśmy nasze najlepsze typy najlepszego oprogramowania do projektowania stron internetowych, które znacznie ułatwi Ci zakupy. Dla każdego oprogramowania do projektowania stron internetowych podajemy cenę, zalety/wady, komu jest ono polecane i wszystko inne, czego potrzebujesz, aby podjąć najlepszą ostateczną decyzję.
Zanim zaczniemy, ważne jest, aby pamiętać, że ten artykuł koncentruje się w szczególności na oprogramowaniu do projektowania stron internetowych, tj. Programach służących do ustalania wizualnego wyglądu witryny oraz tworzenia grafiki i zasobów witryny. Tworzenie stron internetowych to odrębna dziedzina, która wykorzystuje te statyczne projekty i wykorzystuje język formatowania i kodowania w celu dodania funkcjonalności. Wymagane oprogramowanie i talent są zupełnie inne. Pomijając to, przejrzyjmy najlepsze oprogramowanie do projektowania stron internetowych, jakie ma do zaoferowania 2021.
Najlepsze oprogramowanie do projektowania stron internetowych z edytowalnymi motywami
—
Tematyka stron internetowych ma złą reputację. Chcesz, aby każdy projekt związany z Twoją marką był oryginalny, ale szablony są z definicji ogólne. Niemniej jednak motywy nadal mogą być odpowiednie dla początkujących projektantów lub klientów z ograniczonym budżetem. Oprogramowanie, które tutaj wybraliśmy, jest w pełni konfigurowalne, dzięki czemu dostępne motywy bardziej przypominają miejsce startu niż gotowy produkt.
WordPress.org

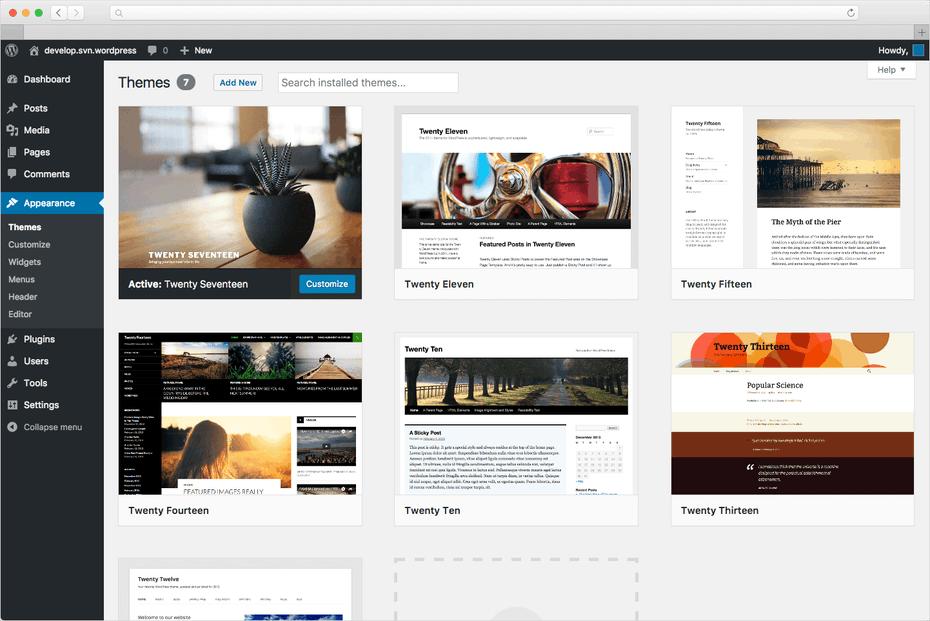
Zrzut ekranu próbki dostępnych motywów WordPress
WordPress.org oferuje kilka tysięcy dostosowywanych motywów do wyboru. Obraz za pośrednictwem WordPress.org
WordPress.org (nie mylić z dochodową wersją WordPress.com) to darmowy kreator stron internetowych z narzędziami na każdym etapie tworzenia strony internetowej, od projektowania, przez programowanie, publikowanie po zarządzanie treścią.
Wspaniałą rzeczą w WordPress jest to, że może być tak prosty lub tak złożony, jak chcesz. Możesz wybierać z ogromnej biblioteki zawierającej tysiące dostosowywalnych szablonów, używać jej narzędzi do tworzenia projektu od podstaw lub importować niestandardowe zasoby projektowe utworzone w innych programach. Możesz nawet edytować niektóre kody, jeśli chcesz, ale jest to całkowicie opcjonalne.
Może to być świetne oprogramowanie dla użytkowników szukających kompleksowego sklepu z projektowaniem i programowaniem stron internetowych. W miarę rozwoju rozwiązań szablonowych oferuje zdecydowanie najwięcej opcji i możliwości dostosowania. To powiedziawszy, jego ogromne możliwości mogą przytłoczyć nowych użytkowników, którzy chcą czegoś więcej niż tylko wypełniania motywu, a czasami jego interfejs nie jest najłatwiejszy w nawigacji.
Zrzut ekranu próbki dostępnych motywów WordPress
WordPress.org oferuje kilka tysięcy dostosowywanych motywów do wyboru. Obraz za pośrednictwem WordPress.org
Cena
Darmowy w użyciu, ale nadal musisz płacić za hosting i wtyczki, które mają różne ceny
Najlepszą cechą
Pozwala zaprojektować i opracować kompletną stronę internetową w dowolnej skali
Polecani użytkownicy
Użytkownicy, którzy potrzebują szybko działającej strony internetowej
Eksportuj typy plików
Nie dotyczy
Poziom umiejętności
Średnio zaawansowany, jeśli używasz motywu
Zaawansowane, jeśli projektujesz/kodujesz witrynę na zamówienie
Plusy
Kompletny kreator stron internetowych, od projektu przez publikację po zarządzanie
Tworzy kod w czasie rzeczywistym
Możliwość zabezpieczenia własnej domeny
Używany przez około jedną trzecią wszystkich witryn internetowych, dzięki czemu jest zarówno popularną, jak i niezawodną platformą z mnóstwem dostępnych zasobów edukacyjnych
Biblioteka ponad 10 000 gotowych motywów, z których każdy element można zmienić lub dostosować
Cons
Oparta na przeglądarce, co oznacza, że nie można jej używać w trybie offline
Może wymagać pewnej znajomości języków kodowania i formatowania, aby rozwiązywać problemy z projektami
Interfejs nie jest tak intuicyjny jak inne programy
Studio Bootstrapowe
Zrzut ekranu interfejsu Bootstrap Studio
Bootstrap Studio daje użytkownikom wybór między elementami typu „przeciągnij i upuść” a niestandardowym kodowaniem. Obraz za pośrednictwem Bootstrap Studio
Bootstrap Studio to edytor pulpitu WYSIWYG firmy Bootstrap, popularnej i otwartej platformy front-endowej. Zawiera obszar płótna, listę uruchomionych komponentów i okno do wyświetlania/pisania kodu. Jest to idealna aplikacja do projektowania i rozwijania w tandemie w ramach frameworku Bootstrap, umożliwiająca testowanie witryny podczas pracy.
Nawet jeśli nie masz umiejętności tworzenia stron internetowych, Bootstrap Studio upraszcza proces projektowania stron internetowych dzięki elementom typu „przeciągnij i upuść”, dostosowywalnym szablonom i bibliotece gotowych komponentów witryny. Jednak ponieważ pisze język formatowania w czasie rzeczywistym, przenoszenie elementów nie zawsze jest tak intuicyjne, jak w przypadku niektórych innych aplikacji.
Na dłuższą metę wymaga to zrozumienia, jak działa programowanie front-end, nawet jeśli tylko przeciągasz i upuszczasz.
Zrzut ekranu z szablonami do projektowania stron internetowych Bootstrap Studio
Bootstrap Studio oferuje również konfigurowalne szablony. Obraz za pośrednictwem Bootstrap Studio
Cena
25 USD za aplikację z rocznymi aktualizacjami
Najlepszą cechą
Uproszczony proces przeciągania i upuszczania
Polecani użytkownicy
Projektanci stron internetowych z wiedzą frontendową
Eksportuj typy plików
Pliki HTML, CSS i JS
Poziom umiejętności
Od początkującego do średnio zaawansowanego, w zależności od znajomości front-endu
Plusy
Prosty i intuicyjny interfejs
Projekt wizualny sprawia, że programowanie front-end jest łatwe do zrozumienia
Pochodzi z platformą hostingową Bootstrap Studio Sites i zawiera niestandardowe domeny
Dostarcza pliki formatujące i skryptowe, które można od razu przenieść na stronę internetową
Cons
Mniej opcji motywów niż WordPress
Wymaga pewnej znajomości języków kodowania i formatowania, aby rozwiązywać problemy z projektami
Nie jest idealny do bardziej skomplikowanych projektów internetowych
Najlepsze oprogramowanie do projektowania stron internetowych dla niestandardowych grafik
—
Oprogramowanie do projektowania graficznego oparte na pikselach od dawna jest złotym standardem w projektowaniu stron internetowych. Programy te umożliwiają organizowanie elementów strony w warstwy, które są następnie rozdzielane i implementowane przez programistów. Są również zdolne do prac projektowych o wyższej wierności, budowane od podstaw. Ponieważ programy te są wykorzystywane do wielu innych projektów poza projektowaniem stron internetowych, możliwości twórcze są nieograniczone – ale użytkownicy muszą wiedzieć z wyprzedzeniem, jakie grafiki będą, a jakie nie będą działać online.
Minusem jest jednak to, że te programy niewiele robią w przypadku hostingu lub publikowania witryn internetowych — służą wyłącznie do tworzenia grafiki i zasobów.
Adobe Photoshop
Adobe Photoshop to jedno z najstarszych i najbardziej znanych programów do projektowania stron internetowych na rynku. Wiele aplikacji pojawiło się w ostatnich latach, aby konkurować, ale Photoshop jest nadal powszechnie używany przez projektantów stron internetowych do tworzenia wielowarstwowych makiet i eksportowalnych zasobów graficznych.
Zrzut ekranu interfejsu Adobe Photoshop używanego do projektowania stron internetowych
Photoshop jest jednym z najstarszych i najczęściej używanych programów graficznych do projektowania stron internetowych. Obraz za pośrednictwem Adobe
Tam, gdzie Photoshop błyszczy, jest jego czysta wszechstronność: to potęga dla wszelkiej edycji graficznej. Jego pozornie nieskończone funkcje pozwalają projektantom tworzyć złożone tekstury, cienie i inne efekty wykraczające poza możliwości innego oprogramowania do projektowania stron internetowych.
Edycję i manipulację obrazami można również wykonać w tym samym dokumencie bez niszczenia — bez przełączania się między wieloma programami. Co więcej, jego narzędzia do grafiki cyfrowej umożliwiają również szkicowanie wczesnych koncepcji układu w programie.
Ale Photoshop, jak sama nazwa wskazuje, nigdy nie był przeznaczony wyłącznie do projektowania stron internetowych. Tak wygodne, jak wiele potencjalnych zastosowań, przyczyniają się one również do stromej krzywej uczenia się i niektórych niezbędnych obejść (zwłaszcza jeśli chodzi o izolowanie i eksportowanie elementów). Poza tymi narzekaniami Photoshop pozostaje bezpiecznym wyborem ze względu na swoją gamę narzędzi i stałą obecność w branży projektowej.
Cena
20,99 USD miesięcznie za licencję indywidualną
50,99 USD miesięcznie za pełny dostęp do pakietu Creative Suite
Najlepszą cechą
Zdolne do skomplikowanej grafiki i szczegółowej edycji
Polecani użytkownicy
Dedykowani graficy i projektanci stron internetowych
Eksportuj typ pliku
PSD, PDF, JPG, PNG, GIF, TIFF i SVG
Poziom umiejętności
Średniozaawansowany do zaawansowanego
Plusy
Jego popularność oznacza niekończące się zasoby edukacyjne i wsparcie społeczności
Zdolny do wysokiego poziomu szczegółowości graficznej
Oferuje wiele funkcji i zastosowań poza projektowaniem stron internetowych, dzięki czemu jest opłacalną inwestycją, jeśli pracujesz również poza projektami internetowymi
Nieco wyższa opłata za subskrypcję zapewnia dostęp do pakietu Adobe Creative Suite, pełnej gamy zintegrowanego oprogramowania kreatywnego
Cons
Tylko raster; zasoby wektorowe muszą być wykonane w programie do obsługi grafiki wektorowej, takim jak Adobe Illustrator
Stroma krzywa uczenia się
Narzędzia nie są specjalnie przeznaczone do projektowania stron internetowych
Powoduje to powstanie dużych plików roboczych, więc czasami potrzebny jest szybki komputer, aby zniwelować problemy z wydajnością, gdy dokumenty stają się coraz bardziej złożone
Projektant powinowactwa
Chociaż Affinity Photo jest odpowiednikiem Photoshopa, musimy przekazać go Affinity Designer jako najbardziej użyteczną z opcji Serif do projektów internetowych. Główna atrakcja sprowadza się do ceny. Użytkownicy płacą jednorazową opłatę w wysokości 50 USD za licencję na oprogramowanie i przyszłe aktualizacje, w przeciwieństwie do modelu subskrypcji Adobe, który na dłuższą metę może przynieść setki, a nawet tysiące dolarów.
Zrzut ekranu projektu strony internetowej wykonanego w Affinity Designer
Affinity Designer stoi na rozdrożu między edycją rastrową i wektorową w projektowaniu stron internetowych. Obraz za pośrednictwem Udemy
Poza kuszącą ceną, Affinity Designer umożliwia także przełączanie obszarów roboczych między grafiką wektorową a rastrową w locie. Oznacza to, że możesz edytować zdjęcia i tworzyć skalowalne ikony w tym samym dokumencie. Chociaż podobny do produktów Adobe, Affinity Designer nie ma wielu lepszych narzędzi, które Adobe spędził na budowaniu przez dziesięciolecia, w tym większości swojej biblioteki efektów. Z drugiej strony, mniej funkcji oznacza, że może być łatwiejszy w użyciu.
Cena
49,99 USD z bezpłatną wersją próbną
Najlepszą cechą
Niska cena
wsparcie zarówno wektorowe, jak i rastrowe
Polecani użytkownicy
Ilustratorzy i graficy
Eksport typu pliku
PSD, PDF, JPG, PNG, GIF, TIFF i SVG
Poziom umiejętności
Mediator
Plusy
Szybko rozwijająca się społeczność zapewniająca wsparcie i zasoby
Możliwość przełączania i łączenia grafiki wektorowej i rastrowej
Cons
Affinity nie obejmuje zintegrowanego oprogramowania towarzyszącego, takiego jak Adobe Creative Suite
Kilka filtrów, efektów i narzędzi wspólnych w Adobe jest niedostępnych
KORDONEK
GIMP to darmowa, otwarta alternatywa dla Photoshopa. (Open source oznacza, że oprogramowanie jest utrzymywane i aktualizowane przez społeczność programistów-wolontariuszy, w przeciwieństwie do ogromnych zasobów, pieniędzy i zarządzania projektami firmy takiej jak Adobe lub Serif.) W rezultacie jego funkcje są znacznie mniej niezawodne niż Photoshop — brak kilku filtrów, efektów i nieniszczących narzędzi do edycji — nie wspominając o tym, że aktualizacje są sporadyczne. Niektóre z tych nieobecności można załatać wtyczkami innych firm (wymagając znalezienia i pobrania dodatkowego oprogramowania), ale niektóre po prostu trzeba będzie obejść.
Zrzut ekranu grafiki w interfejsie użytkownika GIMP
Chociaż brakuje mu wielu narzędzi innych programów graficznych, GIMP ma godny pozazdroszczenia suwak przed i po. Obraz przez GIMP
Pomimo tych niedogodności GIMP jest doskonale zdolny do profesjonalnie wyglądającego projektowania stron internetowych, nawet jeśli może to wymagać większego poświęcenia. Jest to również świetny program startowy dla początkujących lub przypadkowych projektantów, którzy chcą nauczyć się podstaw oprogramowania do projektowania graficznego. Ostatecznie GIMP to najlepsze oprogramowanie do osiągania wyników podobnych do Photoshopa, inwestując czas zamiast pieniędzy.
Cena
Wolny
Najlepszą cechą
Rozwiązanie open source do drogiego oprogramowania do projektowania graficznego
Polecani użytkownicy
Studenci lub początkujący projektanci, którzy chcą poświęcić czas na naukę
Aspirujący projektanci, którzy nie mogą dużo wydać
Eksportuj typy plików
PSD, PDF, JPG, PNG, GIF, TIFF i SVG
Poziom umiejętności
Mediator
Plusy
Imponująca ilość funkcji dla darmowego oprogramowania
Zbudowany w duchu wolontariusza i majsterkowania przez niekorporacyjną, pomocną społeczność programistów
Cons
Nie zawiera biblioteki oprogramowania, jak Adobe Creative Suite
Tylko kolory RGB, co ogranicza jego przydatność dla projektantów pracujących zarówno w przestrzeniach cyfrowych, jak i niecyfrowych
Interfejs jest mniej intuicyjny niż droższe oprogramowanie do projektowania stron internetowych
Nieniszcząca edycja nie zawsze jest dostępna
Najlepsze oprogramowanie do projektowania stron internetowych dla interfejsów użytkownika (UI)
—
Chociaż programy fotograficzne i graficzne są przydatne, trudno jest konkurować z oprogramowaniem do projektowania stron internetowych przeznaczonym specjalnie do projektowania stron internetowych i aplikacji. Chociaż większość z nich została stworzona z myślą o prototypowaniu doświadczeń użytkowników, ich koncentracja na projektowaniu cyfrowym i uproszczonych interfejsach wstrząsnęły branżą. Oto najlepsze z tych nowych programów, które podnoszą poprzeczkę we wszystkim innym.
Naszkicować
Sketch to cyfrowy program do projektowania stworzony do szybkiego tworzenia makiety ekranów interfejsu użytkownika. Pojawił się jako jeden z wiodących konkurentów Photoshopa na froncie projektowania stron internetowych, z tą zaletą, że jest lżejszym programem z mniejszymi rozmiarami plików niż większość programów rastrowych. A ponieważ Sketch koncentruje się wyłącznie na projektowaniu cyfrowym, nie pozostawia wątpliwości, że wszystko, co tworzysz, można łatwo przetłumaczyć na język formatowania internetowego. Ma nawet funkcję, która wyświetla atrybuty CSS bezpośrednio z utworzonej grafiki.
Zrzut ekranu interfejsu szkicu
Sketch jest przeznaczony do projektowania cyfrowego, zarówno w Internecie, jak i w przestrzeni mobilnej. Obraz za pośrednictwem szkicu
Z drugiej strony Sketch nie jest przystosowany do obsługi złożonych tekstur i efektów Photoshopa. Jest również całkowicie oparty na wektorach — nadal wyświetla obrazy rastrowe, takie jak zdjęcia, ale tworzenie lub edytowanie tych grafik musi odbywać się w osobnym edytorze rastrów. Mimo to, jego łatwość użycia i przyjazność dla sieci sprawiają, że więcej niż niewielu projektantów stron internetowych odrzuca Photoshopa na dobre.
Zrzut ekranu projektu internetowego w interfejsie Sketch Sketch
Sketch stał się jednym z najpopularniejszych konkurentów Photoshopa w projektowaniu stron internetowych. Obraz za pośrednictwem szkicu
Cena
Jednorazowa płatność 99 USD za licencję indywidualną
9 USD miesięcznie za licencję zespołową
Najlepszą cechą
Koncentruje się na projektowaniu cyfrowym z mniejszą liczbą narzędzi do nauki niż programy graficzne
Polecani użytkownicy
Wyłącznie projektanci cyfrowi, którzy posiadają komputery Mac
Platformy
PDF, EPS, SVG, PNG, JPG i TIFF
Poziom umiejętności
Początkujący
Plusy
Stworzony specjalnie do projektowania stron internetowych; każda funkcja usprawnia eksportowanie makiet do użytecznych zasobów
Mniejsze rozmiary plików niż większość programów do projektowania graficznego
Interfejs przeciągnij i upuść
Cons
Tylko Mac; niedostępne dla Windows lub Linux
Tylko wektor; grafika rastrowa musi być tworzona i edytowana w osobnym programie
Nie można tworzyć złożonych tekstur ani efektów
Figma
Figma to oparte na przeglądarce oprogramowanie do projektowania interfejsu użytkownika, podobne do Sketch w większości sposobów (w tym wygląd ich interfejsów). Jednak jedną z zalet korzystania z przeglądarki jest to, że zmiany są zawsze wprowadzane na bieżąco, a projekty automatycznie aktualizują się na każdym komputerze. Z tego powodu Figma przoduje we współpracy zespołowej na żywo, podczas gdy Sketch wymaga od użytkowników ręcznego udostępniania zaktualizowanych wersji.
Animowany gif przedstawiający współpracę na żywo w interfejsie Figma
Figma pozwala wielu użytkownikom na komentowanie na żywo i współpracę nad tym samym dokumentem. Obraz za pośrednictwem Figma
Figma oferuje również lepsze narzędzia wektorowe niż Sketch, chociaż w przypadku bardziej złożonej grafiki wektorowej prawdopodobnie nadal będziesz potrzebować dedykowanego programu wektorowego, takiego jak Adobe Illustrator. Minusem pracy w przeglądarce jest to, że Twój przepływ pracy ucierpi, jeśli utkniesz ze słabym połączeniem internetowym.
Cena
Darmowa – wersja limitowana
12 USD za redaktora/miesiąc – wersja profesjonalna
45 USD za redaktora/miesiąc – wersja organizacyjna
Najlepszą cechą
Współpraca na żywo umożliwiająca wielu osobom edycję lub komentowanie projektu
Polecani użytkownicy
Zespół projektantów cyfrowych
Platformy
PDF, SVG, PNG i JPG
Poziom umiejętności
Początkujący
Plusy
Doskonałe narzędzia do współpracy
Doskonałe narzędzia wektorowe
Interfejs przeciągnij i upuść
Cons
Wymaga stałego połączenia z Internetem
Ma mniej typów plików eksportu, ale importuje pliki Sketch
Tylko wektor; grafika rastrowa musi być tworzona i edytowana w osobnym programie
Nie można tworzyć złożonych tekstur ani efektów
Pracownia Inwizji
Invision Studio to aplikacja komputerowa od liderów prototypowania Invision. Ich podstawą jest szybka iteracja, umożliwiająca projektantom tworzenie rzeczywistych interaktywnych prototypów, w przeciwieństwie do statycznych makiet. Daje to projektantom elastyczność w szybkim testowaniu interakcji i reakcji przed wdrożeniem ulepszeń opartych na danych do ostatecznej wersji.
Animowany gif pokazujący, jak nawiązywane są połączenia między stronami w Invision Studio
Invision Studio umożliwia projektantom budowanie przepływów użytkownika w prototypie. Obraz za pośrednictwem Invision
Wydane niedawno w 2019 roku Invision Studio ma podobną funkcjonalność jak Sketch i Figma. Kluczową różnicą jest to, że Invision jest znacznie bardziej skoncentrowany na budowaniu animacji i mikrointerakcji w prototypach projektowania stron internetowych.
Nawet jeśli obecnie nie przewidujesz korzystania z animacji, ten program może być opłacalną inwestycją, jeśli chcesz dołożyć wszelkich starań, aby dostarczyć klientowi oszałamiającą interaktywną makietę. A biorąc pod uwagę, że oprogramowanie jest całkowicie bezpłatne dla maksymalnie 10 użytkowników, i tak nie jest to duża inwestycja po Twojej stronie.
Animowany gif pokazujący, jak interakcję można wbudować w prototypy Invision
Invision Studio umożliwia również projektantom tworzenie interaktywnych prototypów projektowania stron internetowych. Obraz za pośrednictwem Invision
Cena
Bezpłatnie dla maksymalnie 10 użytkowników, 7,95 USD/miesiąc do 15
Najlepszą cechą
Tworzenie interaktywnych prototypów do testowania i szybkiej iteracji
Polecani użytkownicy
Projektanci cyfrowi pracujący w napiętych terminach
Eksportuj typy plików
Obrazy PDF i ekrany
Poziom umiejętności
Mediator
Plusy
Tworzy interaktywne prototypy symulujące gotowe strony internetowe
Interfejs przeciągnij i upuść
Imponujące funkcje darmowego oprogramowania do projektowania
Cons
Ograniczone typy plików eksportu
Tylko wektor; grafika rastrowa musi być tworzona i edytowana w osobnym programie
Nie można tworzyć złożonych tekstur ani efektów
Moc oprogramowania do projektowania stron internetowych
—
Świetne projektowanie stron internetowych ostatecznie sprowadza się do podstaw i zasad projektowania — to znaczy do wiedzy projektanta. Ale najlepsze oprogramowanie do projektowania stron internetowych ułatwia realizację tych zasad i zapewnia użyteczną grafikę, którą możesz przełożyć na działającą stronę internetową.
Oczywiście, jak każde narzędzie, oprogramowanie do projektowania stron internetowych jest tak dobre, jak jego użytkownik. Bez względu na to, jakiego oprogramowania używasz, najlepszym sposobem na wyróżnienie projektu witryny jest połączenie się z profesjonalnym projektantem stron internetowych.
